Electrónica Analógica y Digital
Dr. Héctor Darío Aguirre Arvizu
22-08-12
La realidad del mundo se manifiesta de dos formas. Una es continua, es decir, las variables que usamos para medir los fenómenos cambian de modo continuo, de un valor al siguiente de modo suave. La otra forma es por medio de pulsaciones (discreta).
Por una parte la analogía es la relación de semejanza entre cosas distintas. Esta relación puede tener que ver con su estructura, su función, etc., pero no en cuanto su origen.
 |
| Mundo analógico-digital. (1) |
Para dar una idea en un campo diferente, la biología, entre los animales son órganos análogos las alas de los insectos y de las aves, las patas cavadoras del topo y del grillotopo, aunque su origen sea diferente.
Por su parte, el razonamiento por analogía es el que luego de observar los caracteres comunes de dos o más hechos, se pasa a la afirmación de otro carácter común observado sólo en uno de ellos. El razonamiento por analogía sólo permite formular hipótesis de trabajo; empleando un razonamiento por analogía, se ha supuesto, p. ej. la existencia de vida en Marte, pero la comprobación se tiene que hacer por experimentación.
Este tipo de razonamiento, el analógico, se emplea en todas las ciencias, así, la teoría ondulatoria de la luz surgió por analogía con la teoría ondulatoria de la transmisión del sonido. En matemáticas, las leyes de las operaciones fundamentales que se aplican a los números naturales (enteros), se extienden, por analogía, a los números fraccionarios y después a los negativos, etc.
Durante siglos, la medición de una variable se ha hecho por medio de una analogía, en un principio de tipo mecánico, por ejemplo, para medir la longitud del diámetro de la tierra en la antigüedad, se utilizó la altura de la sombra de un palo de cierta altura colocado en dos ciudades distantes unas de otras.
 |
| Calculadora Analógica (2). |
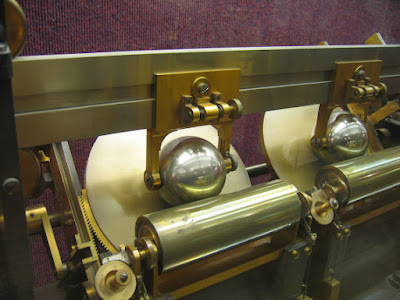
Con el advenimiento de la ciencia, en particular desde la revolución industrial, la necesidad de medir fue incrementándose, lo que llevó a descubrimientos que permitieron el desarrollo de medidores analógicos, en particular los que usaban agujas que, por medio de un ángulo, representaban el valor de la variable. Por algún procedimiento se establecía el patrón para conocer la unidad. En un principio era suficiente que la aguja apuntara en una dirección no precisa, la carátula que se empleaba estaba dividida en tres o más zonas que podían colorearse. Más adelante, las divisiones fueron haciéndose más pequeñas, de modo que pudieran medirse fracciones de la unidad elegida o graduaciones más pequeñas. La aguja siempre ha representado una cierta cantidad o intensidad de la variable, la vemos colocada en un ángulo. Regresando un poco a la imagen 2, podemos decir que el giro de la esfera representaba una distancia y ángulo recorridos, haciendo una especie de integración de información, de modo que en un mismo movimiento se representan dos o más variables.
 |
| Balanza mecánica, el peso se representa por el desplazamiento de la aguja. (3) |
El reloj de agujas es el instrumento de medición analógica más conocido por muchas personas. Mide el paso del tiempo siguiendo un ángulo de giro.
 |
| Un reloj ya no tan común. (4) |
En medición analógica las magnitudes o valores que varían con el tiempo de modo continuo: distancia, temperatura, velocidad, o intensidad de cualquier variable, se registran, como se ha mencionado, por el ángulo de giro de una aguja, ya que se transforman en una corriente eléctrica que pasa por una bobina, a la que está sujeta la aguja.
 |
| Miliamperímetro, representa la corriente por el ángulo. (5) |
Por cierto, los discos de vinil (plástico acetato) son una forma de registro del sonido, magnitud analógica, ya que se graban ranuras de profundidad y ancho proporcionales a la intensidad y frecuencia del sonido. También es posible la grabación en cintas magnéticas y otros dispositivos semejantes.
 |
| Ranuras de disco de acetato. (6) |
El desarrollo de la tecnología analógica en electrónica llegó a grandes logros con los amplificadores operacionales ya que se pudo comparar señales, operar con ellas (sumarlas, restarlas, multiplicarlas, dividirlas, integrarlas, diferenciarlas, etc.). Ya la tecnología analógica mecánica había logrado avances en la realizaciones de operaciones con las variables por medio de diversos mecanismos, sin embargo no era una tarea fácil y los mecanismos tendían a desgastarse, lo que provocaba errores de medición o representación.
Como se mencionó, un instrumento de medición analógico puede tener un galvanómetro, bobina a la que se le adhiere una aguja, la cual se desplaza por encima de una carátula graduada. Es la base de los primeros amperímetros y los voltímetros, los higrómetros y otros medidores. Tenemos además ejemplo del multímetro analógico.
 |
| Multímetro analógico. (7) |
Ya en electrónica, lo analógico se ha manejado con el sonido, desarrollando micrófonos, pre-amplificadores, amplificadores, bocinas (altavoces) y muchos otros dispositivos. Ya se mencionaron las formas de registro en discos plásticos y cintas magnéticas. Lo mismo ocurrió con el sistema de televisión, en todas sus modalidades.
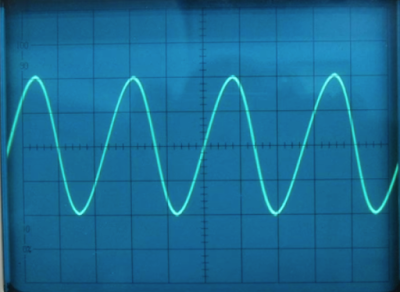
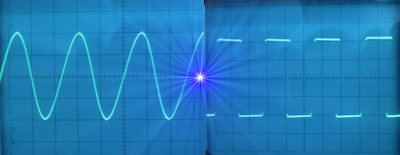
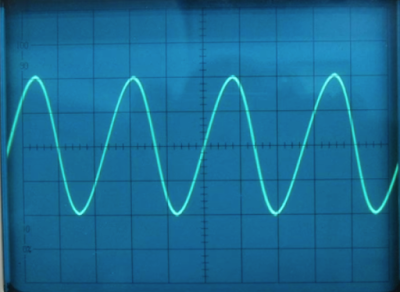
En un osciloscopio es posible ver cómo cambia la intensidad de un voltaje en el tiempo. Aquí mostramos un cambio suave en una onda sinusoidal. Aquí la imagen como se ve en el osciloscopio.
 |
| Onda sinusoidal en osciloscopio. (8) |
Por su parte, lo pulsatil, lo discontinuo, se refiere a lo digital, es decir, a lo relacionada a los dedos. El conteo básico siempre se ha iniciado con el manejo de unidades concretas como los dedos o con piedras. En una época posterior el conteo con piedras sueltas pasó a hacerse con cuentas (piedras) insertadas en un canal o en un hilo o barra. Se formó entonces el ábaco, donde las barras centrales dan valores posicionales, pero el conteo se realiza uno más uno.
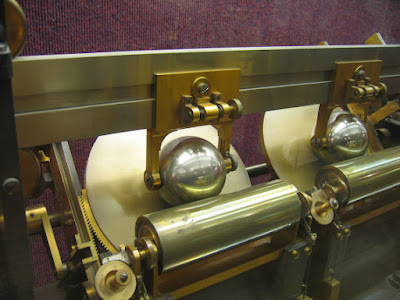
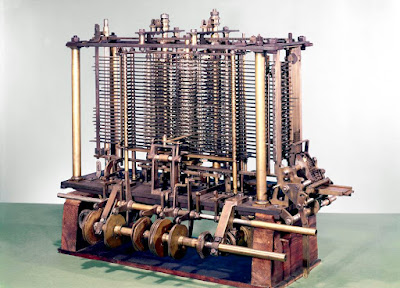
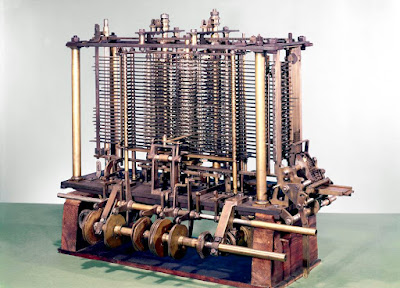
Como se ve, lo digital no nació con la electrónica. Se ha mencionado el manejo del ábaco, un verdadero sistema de conteo uno por uno, manejando las cuentas con los dedos. Para el manejo del mismo se desarrollaron procedimientos particulares, los llamados algoritmos. La pretensión del conteo por medio de máquinas, surgida en el siglo XVIII con Babbage, llevó a retomar los algoritmos de los abacistas (así se llamaba a los que manejaban el ábaco en el siglo X) para la realización de los cálculos de modo más rápido. Se observó que el manejo del sistema decimal, adoptado primero en Francia, se podía reproducir por medio de engranes, lo que llevó a la ideación y fabricación de grandes máquinas más bien experimentales.
 |
| Reproducción de un diseño de Babbage. (9) |
Con el desarrollo de los dispositivos electrónicos, en particular válvulas al vacío en su momento, después transistores y más adelante circuitos integrados, se ha permitido la aceleración de los procedimientos o algoritmos de los ábacos, de modo que prácticamente se hacen los mismos "movimientos" pero de modo que cada paso se realiza de microsegundos.
Para el establecimiento de sistemas electrónicamente cada vez más rápidos fue necesario disminuir el número de dígitos a utilizar, a dos de ellos, cero y uno. Esto es, se emplea un sistema binario en lugar de uno decimal. Existen diversos sistemas numéricos con base diferentes, el decimal, tradicionalmente ya conocido, el que manejamos a nivel mundial como cotidiano, el binario, el octal, el hexadecimal, el vigesimal, etc.
A los sistemas que utilizan estas ideas se les llama digitales. Los ceros y unos son representados por el voltaje cero y por un cierto valor máximo que, en un principio pudo ser de hasta cuarenta y ocho voltios, pero con la llamada tecnología TTL se redujo a 5V y actualmente se manejan voltajes de 3.7 y 3.3V en los dispositivos de comunicación celular. Algunas tecnologías como la CMOS permiten voltajes de hasta 18V.
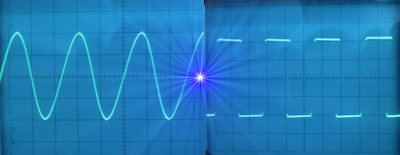
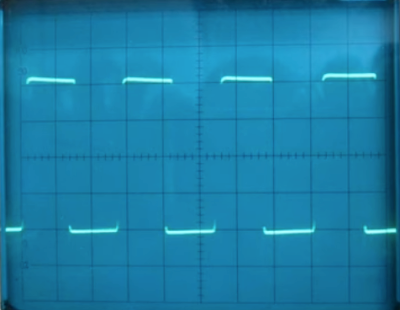
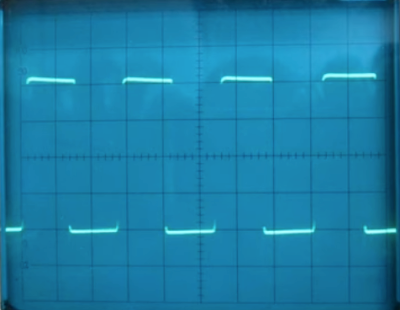
Los voltajes que representan los ceros y unos se dan como trenes de pulsos: se tiene voltaje cero para después presentar un voltaje alto que después cae a cero y después vuelve a subir a un máximo, para volver a caer. Los trenes de pulsos se juntan, por medio de un código, para proporcionar información útil. Te presento una imagen de un tren de pulsos.
 |
| Pulsos en el osciloscopio. (10) |
A todo sistema que utiliza este tipo de conformación y que, además muestra la información por medio de números, se le llama digital.
En realidad los sistemas digitales y analógicos no son excluyentes ni en la técnica ni en la práctica, es decir, siempre existirán las señales tomadas de la realidad que requieren de ser manejadas electrónicamente, en un momento de modo analógico, para después pasarlos a un modo digital, con lo que se puede registrar en algún sustento como memorias, discos, etc. Esta información se puede cambiar a analógica, como por ejemplo en la música que escuchamos en dispositivos electrónicos que se reproduce con audífonos.
En medición empleamos el multímetro digital que transforma las variables de voltaje, corriente y resistencia en señales digitales, de ceros y unos para ser expresadas después en un display por medio de números en sistema decimal.
 |
| Multímetro digital. (11) |
Luego entonces existen dos grandes campos de variables de la realidad, el analógico y el digital, que, al ser llevados a diferentes tecnologías, la mecánica, la eléctrica y la electrónica, crean los campos del mismo nombre. Con la tecnología electrónica, en el procesamiento de información, se establecen entonces los campos de la electrónica analógica y la digital, ambas en gran desarrollo actual.
Te dejo un video explicativo:
Imágenes tomadas de:
(1), (4), (7) y (11) Imagen del autor.
D. R. 2022 Darío Aguirre













%209.45.17.png)